
スマホでサイトを見ているとき、「何だかこのサイト見にくいな」「操作しづらいな」と不快に感じたことはありませんか?
そんな悩みを解決できる、レスポンシブデザインについて説明させていただきます。
レスポンシブデザインとは?

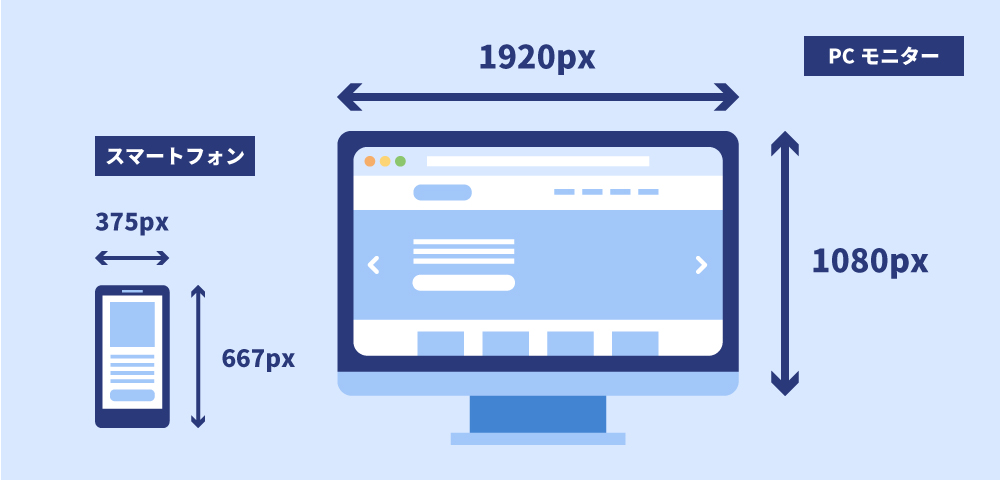
私達が普段使用するデバイスの画面幅は、閲覧するデバイス(PC、タブレット、スマホ)により、大きく異なります。
このデバイスには、それぞれ解像度が決まっており、閲覧する端末に合わせてレイアウトの配置を柔軟に変化・対応させ、最適化するデザインのことをレスポンシブデザインと言います。
レスポンシブデザインの必要性

では、なぜこのレスポンシブデザインが必要なのでしょうか?
レスポンシブデザインを導入するメリットを見ていきましょう!
メリット
- 端末に合わせた最適なデザイン表示が可能
レスポンシブの1番のメリットは、1つのデザインで、PCやスマホ、タブレットなど複数の端末の画面に合わせて最適表示ができます。 - URLが1つだけでOK!管理もラクラク!
レスポンシブなら、1つのWebページでPCやスマートフォンなど複数の端末に最適化できます。URLも1つなので管理も楽で、訂正をする場合も1箇所修正するだけでOKです。 - サクサク閲覧&クリックもバッチリ!
データが重すぎずさくさく閲覧でき、スマホ操作で簡単にクリックできる仕様設定になっているので、ストレスフリーです。 - SEO対策にも有利!
Googlがモバイル対応済みのWebサイトは検索順位での評価が高くなると発表しています。
これによりレスポンシブデザインにすることで、検索結果の上位に表示される可能性が高くなります。
またWebページを閲覧している人が快適に操作できることで、SEOの効果も期待できます!
レスポンシブデザインを導入していない場合
レスポンシブ対応になっていないWebサイトをスマホで開いてみると…。
- デザインが崩れる
画面から見切れている。文字が小さくて見えない。 - クリックや操作ができない
PCのマウス操作が前提となったままスマホで表示されるため、リンクのクリックやボタンが押しづらく拡大縮小の操作を要求されるのでストレスを感じます。 - 管理が大変
PC用、スマートフォン用と、別々に管理する必要があり、URLもそれぞれ異なります。
そのため、文字の訂正をする場合も、PC用、スマートフォン用と別々に修正作業が必要になりとても手間がかかり管理が大変です。 - 顧客離脱の恐れ
スマホ非対応のサイトだと表示崩れなどのストレスにより、ユーザーがサイトからすぐに離脱する恐れがでてきます。すると、検索エンジンから「ユーザーにとって有益なサイトではない」とネガティブな評価をされてしまい、検索順位が低下する恐れもあります。
こうならないためにも、どんなデバイスでもユーザーが快適にWebサイトを閲覧できるレスポンシブデザインに対応したサイト作りが重要となってきます!
【最後に】
ここ数年でスマートフォンの普及が急激に進み、2023年のスマートフォンの比率は96.3%、20~49歳では100%以上、1人1台以上保有しているという状況です。(参照:ソフトバンクニュース)このように、スマートフォンの普及に伴い、Webサイトはパソコンだけではなくスマートフォンからアクセスすることを考慮した設計が求められるようになりました。 ちなみに、レスポンシブデザインが初めて登場したのは、今から13年前の、2010年!これ以前の、スマホ普及以前の古いサイトは、レスポンシブデザインでリニューアルしましょう!
ケイデザインでは、幅広いデバイスでの利用を想定し、ユーザーにとって快適で使いやすいウェブサイトの構築を心がけています。新規でサイトを作りたい方、サイトのリニューアルをお考えの方、是非一度弊社に相談してみてくださいね。











