画像データが、WebサイトやHP、SNSなどで気軽に扱えるようになりましたね。
写真もスマホ片手にすぐ撮影でき、その場で送付や共有することも難なくできるようになりました!
とっても便利で使いやすくなった画像ですが、印刷物に使用するときにはちょっと注意!
画像データがそのまま使用できない場合がけっこうあるんです。
今回はデザインの現場でよくある「Webで使っている画像、印刷では使えないの?」問題について、お伝えします。

写真が使用できないよくあるケース
印刷物を制作する時に、お客さまに「どの写真を使いますか?」とたずねると「ホームページに載ってる写真を使って!」とよく言われます。これ、結構あるあるです。
でも、このとき私たちはちょっと焦ります。
「その写真、印刷に対応できる大きさだろうか。」と・・・。
この画像の「大きさ」が、今回の「Webで使っている画像、印刷では使えないの?」問題のキモなのです!
弊社はWebの制作をメインに行なっているので、ホームページを作る時に必要な写真やロゴなどの画像素材はほぼデータでお受け取りしています。
ホームページ上で使用する素材としては、そのデータで問題はありません。
でも、パンフレットやチラシなどの印刷物でその画像を使用するとなると、Webでは問題ないのに印刷に使えない!というケースが発生する場合があります。
なんで同じ画像が使用できないの?
なぜWebだと問題ないのに、印刷物だと使えないんでしょう?
それは、先ほども出ましたが画像の「大きさ」が関係します。さらにもう一つポイントとなるのが「画像解像度(dpi)」です。
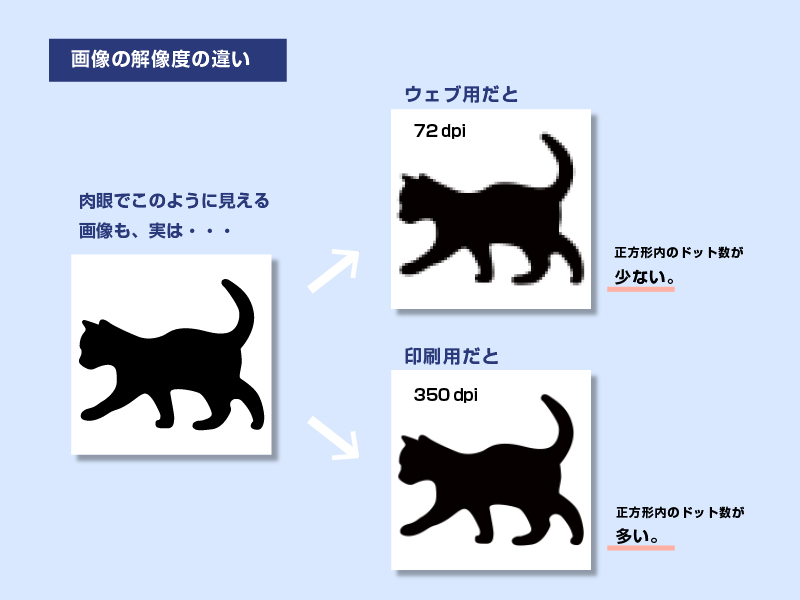
「画像解像度」について超ザックリ説明しますね。デジタルカメラやスマホで撮影する画像は、小さなドット(=点)によって構成されています。このドットの密度を❝解像度❞といい、サイズが同じ画像でもドットが多いほどキメの細かい画像になります。

Webと印刷物では、必要な「解像度」がそれぞれに異なります。
Webなどのモニターは72dpi、印刷物は350dpiの解像度が必要とされ、
その数値の違いから今回の「画像使えない問題」が起こります。
(72dpiと350dpiでは、数値の大きな350dpiの方が解像度が良いです。)
つまり、Webと印刷物で同じ写真が同サイズで使われているように見えても、実は印刷物のほうがWebよりも解像度(=キメが細かさ)が高い画像データが使用されているのです。
Webの画像が印刷物で使えるかの判断方法
「じゃあ、印刷に対応できる画像の大きさってどう判断するの?」というところですが、
解像度が高い=キメが細かい という解釈でとらえると、画像の「大きさ」も考えやすくなります。
キメが細かい画像を引き延ばすとしましょう。
一定位置までは綺麗なままですが更に大きく引き延ばしていくとだんだん画質が粗くなっていきます。
Webの画像は、モニター画面上では問題なくキレイに見えてもそもそもキメが細かいものではありません。高い解像度を必要とする印刷物に低い解像度の画像をWebと同じ大きさでレイアウトしたら、粗い画質のまま仕上がってしまうのです。
より具体的な例として、ホームページに使用されている正方形の画像(見た目5㎝四方)を、印刷物で5㎝の大きさでレイアウトすると、モザイクのようなギザギザの写真になってしまいます。これは、本来印刷に使用できる解像度ではないからです。

では、どうすれば使用できるようになるのか?
方法は2つあります。
<1つ目> 印刷時の画像レイアウトを小さくする。
最初に、キメが細かい画像を引き延ばしたら…という話をしましたが、その逆です。
画像全体を縮めることで、大きなキメを小さなキメにして目立たなくするイメージです。
大きな画像なら、画像を縮めることで対応できる場合があります。
ですが、これもWeb用の画像がある程度大きくなければできない場合が多いです。
<2つ目> 最初から大きなサイズで撮影する。
撮影の時点で大きなサイズにするのが一番安心です。
Web使用でもサイズの大きな画像を小さく縮める分には全く問題ありません。サイズが大きい画像であれば、縮めて使用することも可能です。
「細かいことは分からない」という方や、「もしかするとあとで印刷用にも使うかも」という場合は、とりあえず最初から大きく撮影しておくことをオススメします。
※ただこの場合、撮影する画像サイズを大きくするほど保存するデータの容量も大きくなるのでご注意ください。
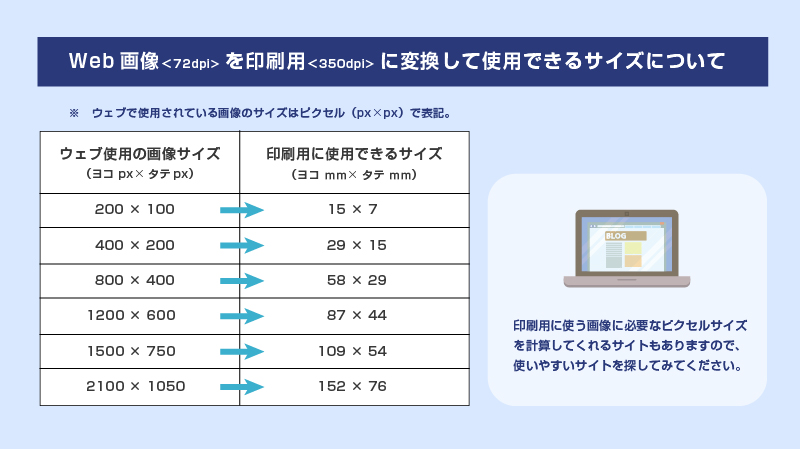
印刷に使用できる画像サイズについて
デジカメやスマホでは、撮影する画像の大きさはPixel(ピクセル)=pxで表されます。
(※先に出た〈dpi〉とは違います。〈ピクセル〉と〈dpi〉の違いはまたの機会に。)
縦横サイズはこの「px × px」で表されるので、どれくらいのピクセルサイズがあれば印刷物に使用できるかをご判断の上、撮影時に画像サイズを設定してください。
Web画像を印刷に使用する場合のサイズを載せておきますので参考にしてください。

オススメの画像サイズ計算サイト→https://help.amanaimages.com/price/photo/hayami_price/
【まとめ】
個人で簡単&気軽に画像が扱えるようになったからこそ、普段なら何の問題もない画像データが「使用できない」と言われると「何で?」ってなりますよね?
今回は専門的な知識は極力控えた、かなりザックリとした内容での説明になりましたが、少しでも「?」の解消になりましたでしょうか?印刷物を作る際によくある状況をもとに、つたないですがかみ砕いた説明を心がけたつもりです。
弊社にご依頼いただく際はこれほどまでのご説明をすることはほぼなく、欲しいデータは打ち合わせなどの段階でお伝えしてご準備いただいております。制作について、分からないことやご質問などありましたら、都度お気軽にご連絡くださいね。